Problématique
La Fédération de Paris est la représentation départementale de la Ligue de l’Enseignement, un mouvement d’éducation populaire agréé par le Ministère de la Jeunesse et des Sports et dont l’objectif est d’accompagner l’école publique dans les domaines de l’éducation et de la culture. Pour en savoir plus sur la Fédération de Paris de la Ligue de l’Enseignement, n’hésitez pas à lire l’étude de cas réalisée pour la refonte de leur site web.
Pour ce projet, la direction informatique souhaitait mettre en place un intranet qui puisse servir de centre de référence pour les quelques centaines d’employés et intervenants de la Ligue Paris.
Le cahier des charges incluait plusieurs modules à mettre en place pour la première version de l’IntraLigue et notamment :
- La possibilité d’avoir un accès public et un accès privé avec un système de permissions et de rôles utilisateurs afin de limiter l’accès à certaines informations ;
- Un module d’actualités qui puisse permettre de consulter, d’importer, d’ajouter, d’éditer, de supprimer, de catégoriser et de mettre en avant des articles ;
- Un module d’événements avec à-peu-près les mêmes fonctionnalités mais également la possibilité de recueillir des inscriptions ;
- Un module de ressources afin de centraliser les documents, logos, photos et polices d’écritures utilisées par la Ligue Paris ;
- Un module d’annuaire destiné à centraliser les informations sur les salariés, prestataires encadrants et fournisseurs.
Bien entendu, l’ensemble se devait d’être flexible, sécurisé et ergonomique.


Solution
Pour répondre au cahier des charges, assurer la performance de la solution et garantir une flexibilité future, la solution proposée a été construite de toute pièce sur le CMS WordPress.
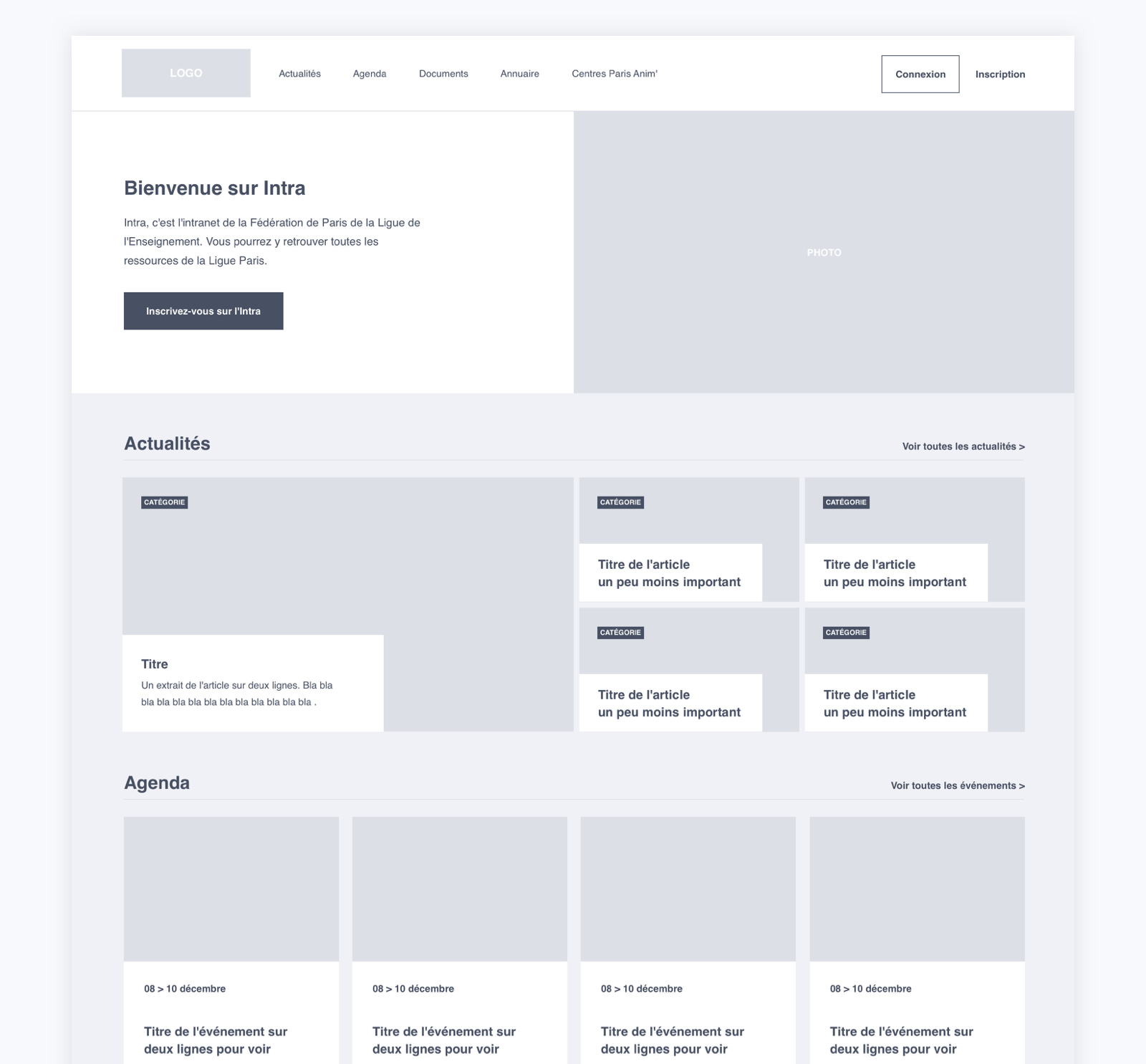
Après une première phase d’analyse plus poussée afin de valider les fonctionnalités nécessaires, chaque module est passé par 4 phases : le maquettage, le design, le développement et les tests.
Voici un descriptif des 4 modules développés.
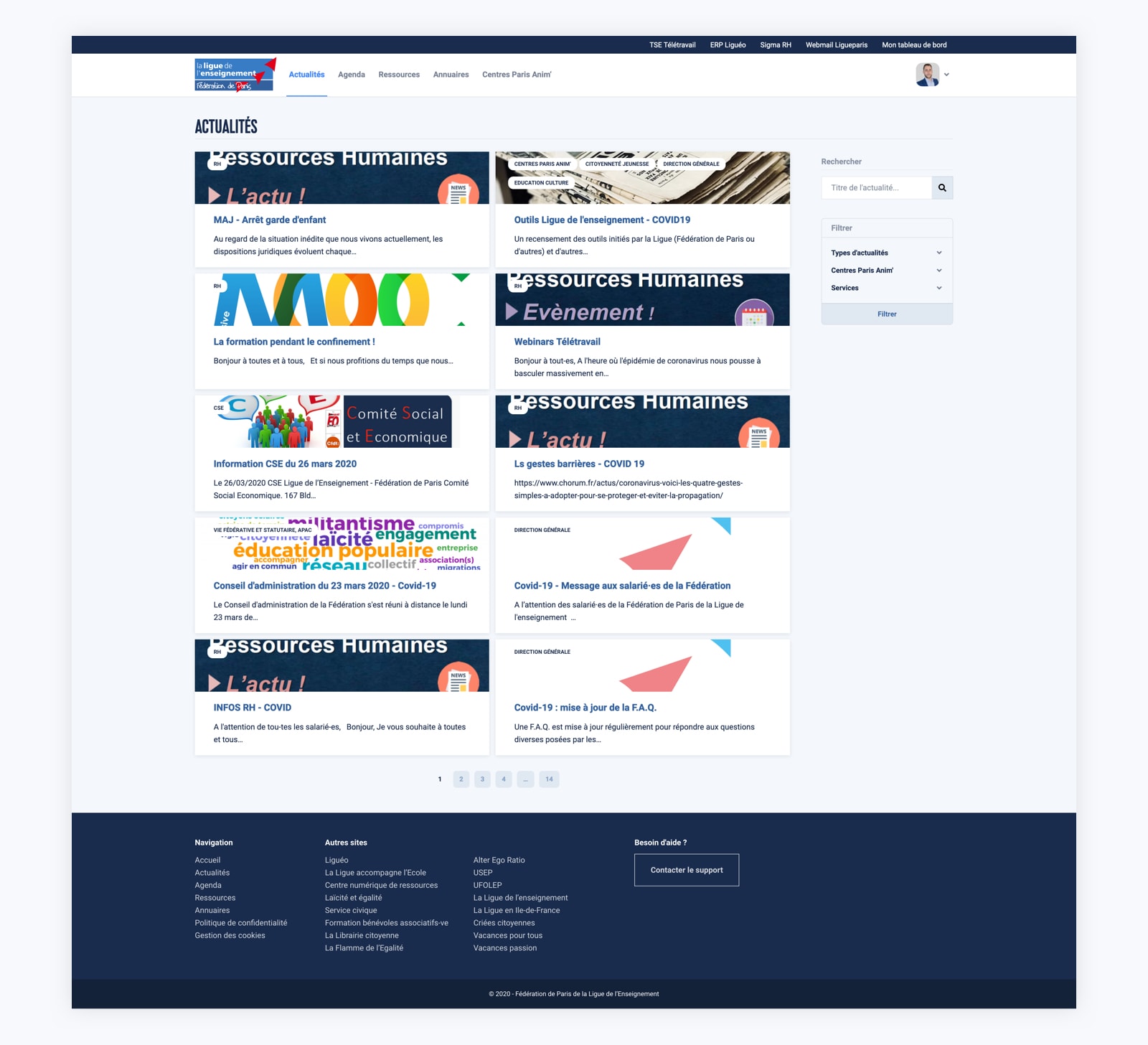
Module d’actualités
En plus de permettre l’affichage, l’ajout, l’édition et la suppression d’actualités, ce module permet également de :
- Mettre en avant certains articles ;
- Catégoriser les articles par service ;
- Rendre privé l’accès à l’actualité ;
- Mettre en place des permissions spécifiques liées à la fonction, au service et au centre Paris Anim’ de l’utilisateur ;
- Importer automatiquement les dernières actualités publiées sur le site de la Ligue Paris ;
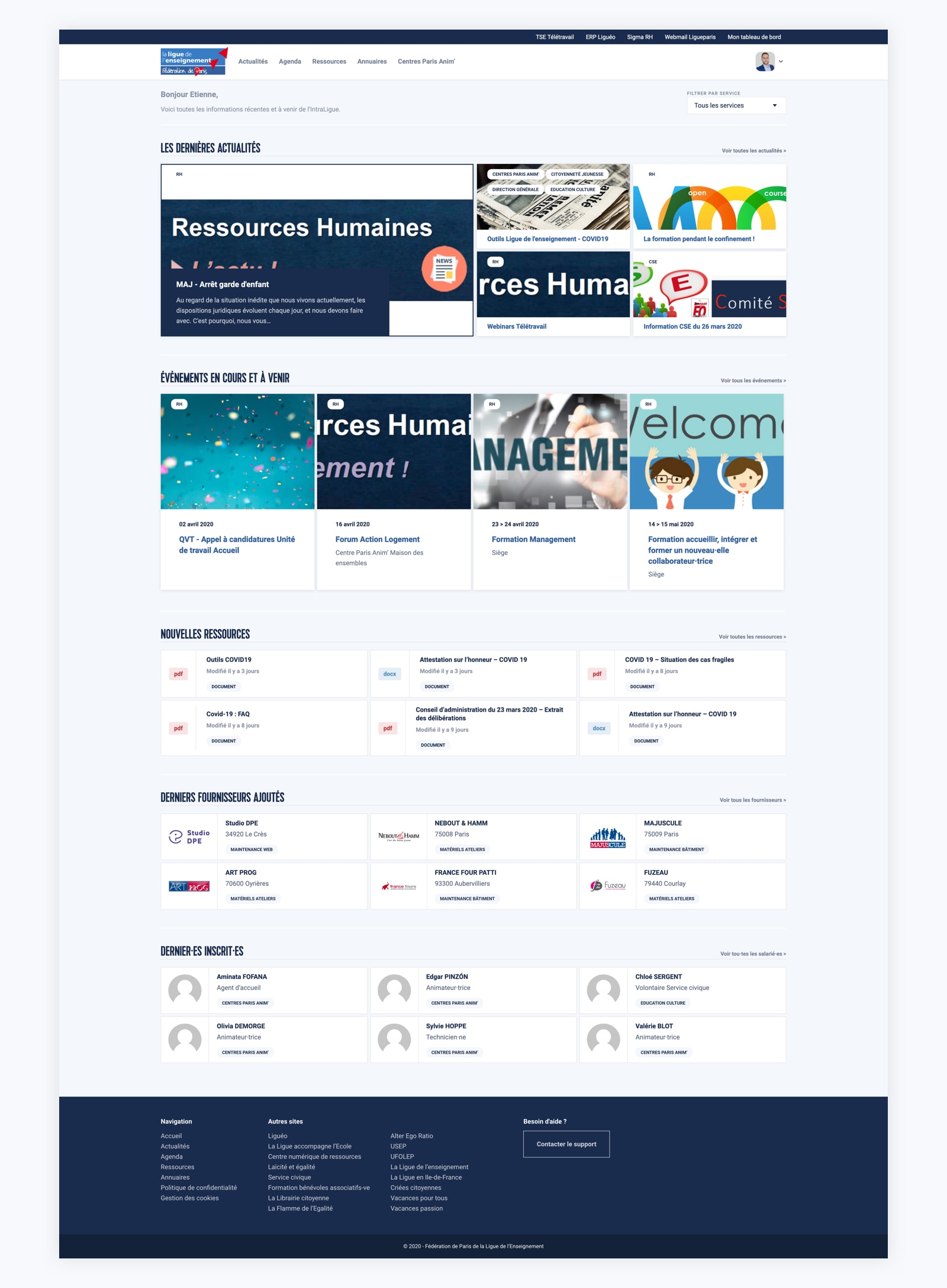
- Afficher les 5 dernières actualités (de manière globale ou par service) sur la page d’accueil.
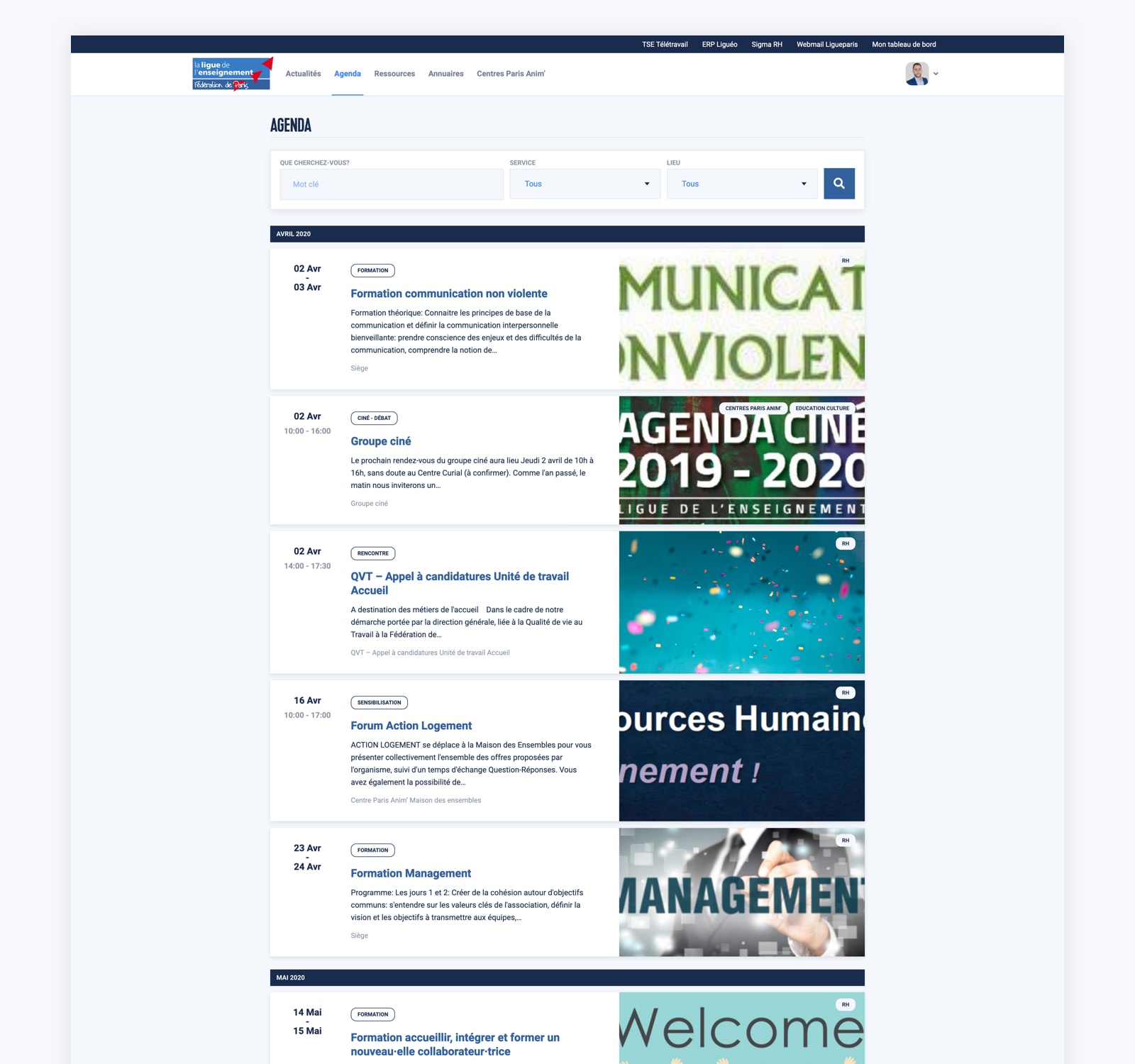
Module d’événements
Bien entendu, l’affichage, l’ajout, l’édition et la suppression des événements sont des fonctionnalités de base. En complément, on peut recenser les fonctionnalités suivantes :
- Catégoriser les événements par service et genre ;
- Importer automatiquement les événements publiés sur la plateforme OpenAgenda en tant qu’événements public ;
- Rechercher un événement par mot clé, service ou centre Paris Anim’ ;
- Permettre l’inscription aux événements par le biais de formulaires spécifiques ;
- Afficher les 6 prochains événements (de manière globale ou par service) sur la page d’accueil.
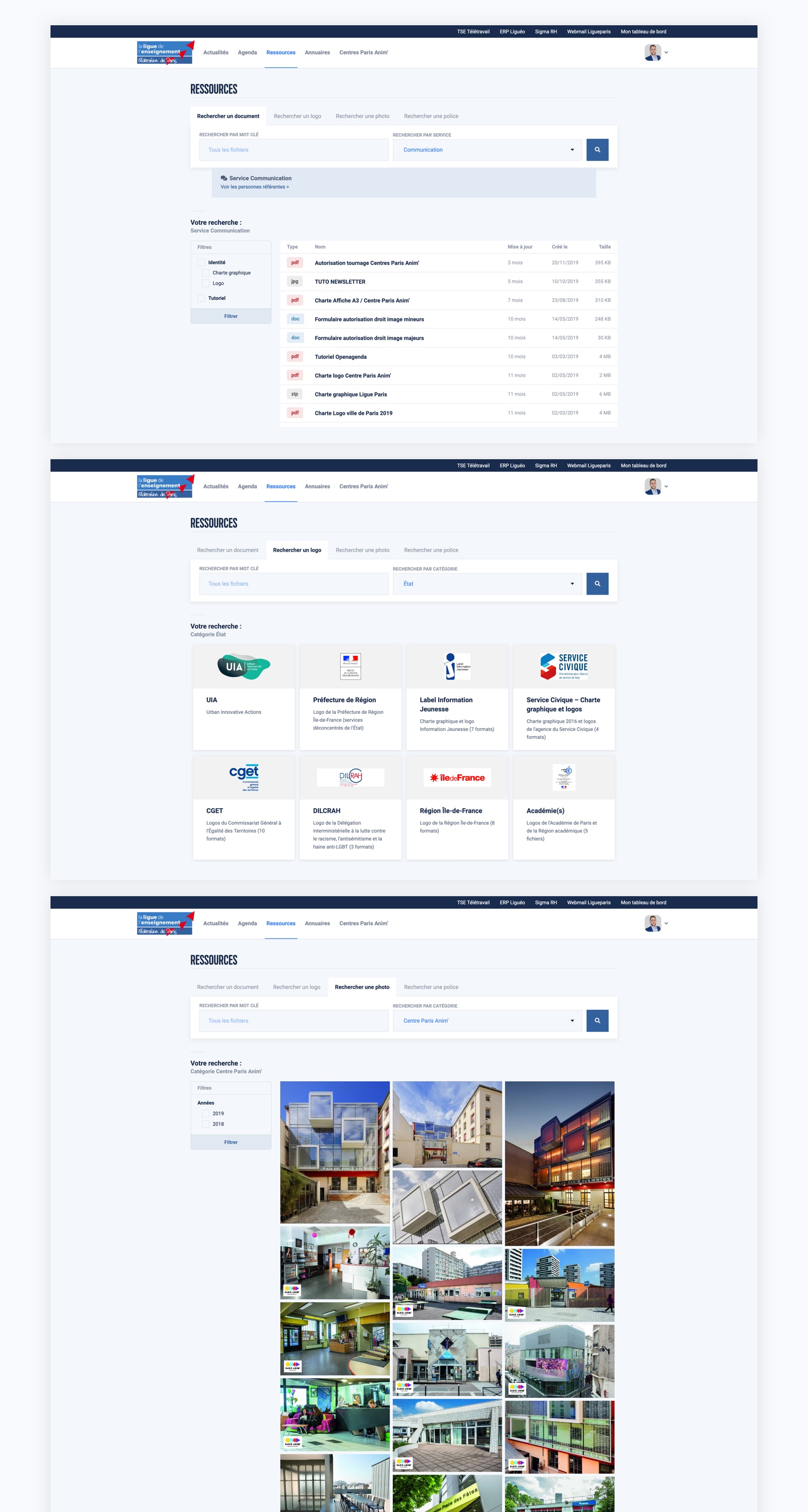
Module Ressources
Comme pour les précédents modules l’affichage, l’ajout, l’édition et la suppression sont inclus. À cela s’ajoute les actions suivantes :
- Séparer les ressources par type (document, logo, photo, polices) ;
- Rechercher une ressource par mot clé, service ou catégorie ;
- Permettre l’ajout de filtres par certains utilisateurs afin de faciliter la recherche de ressources spécifiques ;
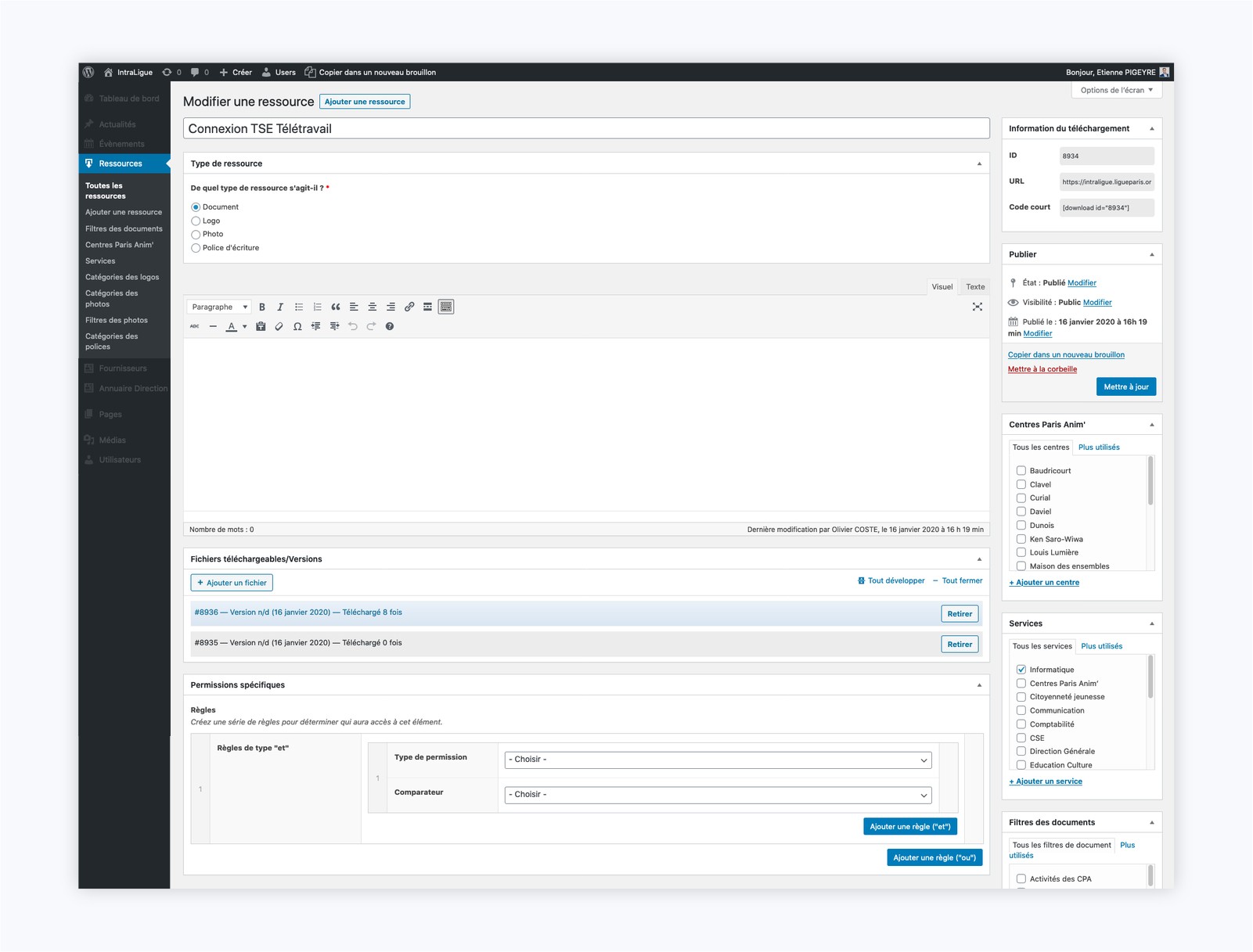
- Mettre en place des permissions spécifiques liées à la fonction, au service et au centre Paris Anim’ de l’utilisateur ;
- Sécuriser les ressources afin de les rendre inaccessibles à un utilisateur qui n’a pas les permissions nécessaires ;
- Mettre en place un système de versionnage afin de ne pas affecter les liens lors de la mise à jour de certaines ressources et de pouvoir garder un historique ;
- Permettre de consulter le nombre de téléchargements pour chaque ressource ;
- Afficher les responsables du service lorsque le champ service est renseigné ;
- Afficher les 6 dernières ressources ajoutées (de manière globale ou par service) sur la page d’accueil.
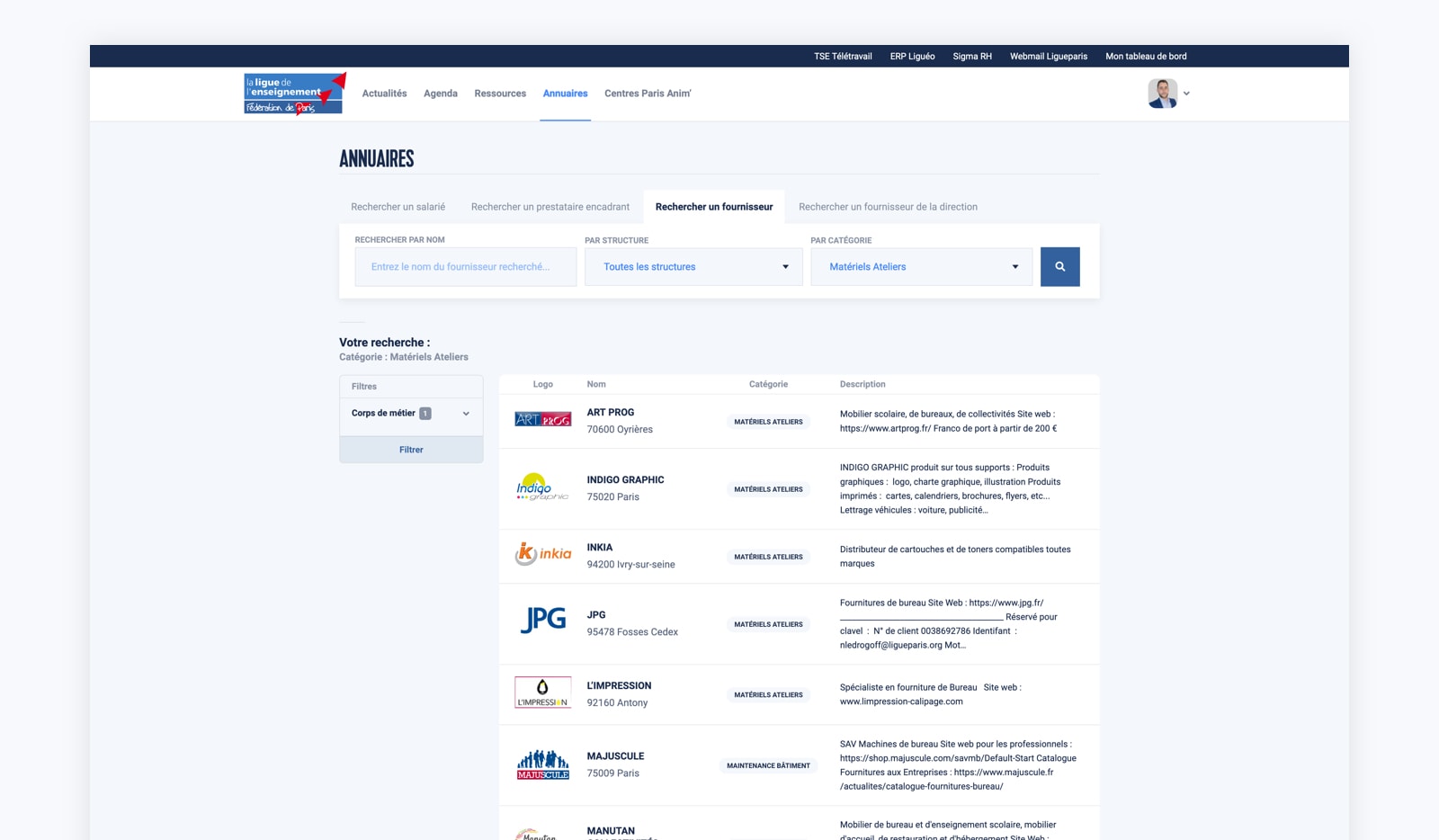
Module Annuaires
La solution mise en place permet l’administration de 4 annuaires : un annuaire recensant tous les salariés de la Ligue Paris, un annuaire pour les prestataires encadrants qui interviennent sur dans les centres Paris Anim’, un annuaire pour les fournisseurs (électriciens, plombiers…) et un annuaire pour la direction (avocats, comptables…).
Cet outil permet, entre autres, de :
- Ajouter automatiquement les nouveaux membres inscrits sur l’intranet et trouver un salarié qui puisse répondre à une question que l’on se pose en recherchant par nom ou service ;
- Importer des prestataires encadrants (enregistrés jusqu’à présent sur autre outil interne) et trouver la personne idéale en recherchant par nom, catégorie et sous-catégorie (avec un système de filtres personnalisables) ;
- Rechercher un fournisseur par nom, catégorie et sous-catégorie (avec toujours un système de filtres personnalisables) mais également trouver un fournisseur utilisé par le siège ou un autre centre Paris Anim’ ;
- Restreindre l’accès à certains annuaires en fonction de la fonction de l’utilisateur ;
- Ajouter facilement des commentaires privés sur chaque fournisseur ;
- Afficher les 6 derniers salariés inscrits (de manière globale ou par service) sur la page d’accueil.
Module de membres
C’est bien évidemment la base de tout intranet, ce module va notamment permettre :
- L’inscription des différents membres ;
- L’attribution de permissions spécifiques en fonction de différents critères (service, fonction et structure) ;
- La possibilité de valider manuellement l’inscription d’un nouveau membre.
L’ensemble de ces modules a été développé en suivant les bonnes pratiques de WordPress afin de s’assurer de la compatibilité avec les futures versions.









Très professionnel, réactif, de bon conseil et à l’écoute des demandes du client. Une qualité de services avec un suivi et une maintenance. Studio DPE avec son expertise et son savoir faire a su nous développer notre plateforme collaborative qui est devenue notre outil quotidien !

Olivier Coste
Responsable Informatique
Ligue de l'Enseignement - Fédération de Paris